DjangoのFormPreviewを使って表示した確認ページでchoicesの表示
djangoのmodelでchoicesを持つフィールドはget_FOO_displayでhuman readableな値を返してくれます。
Model instance reference | Django documentation | Django
こんな感じで使えます。
from django.db import models from django_localflavor_jp.jp_prefectures import JP_PREFECTURES class Address(models.Model): name = models.CharField(max_length=100) prefecture = models.CharField(max_length=100, choices=JP_PREFECTURES) address = models.CharField(max_length=100)
>>> a = Address.objects.create(name="yuhei", prefecture='hokkaido', address='test') >>> print a.get_prefecture_display() 北海道
このAddressモデルのModelFormを作成して、FormPreviewで確認画面をだしてみると
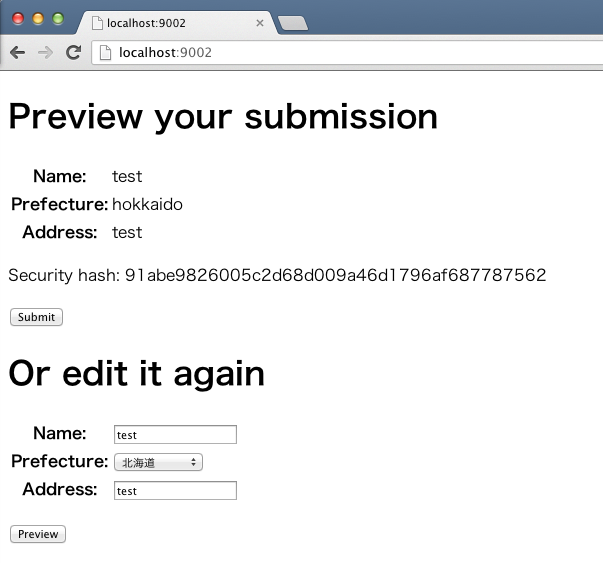
ちょっと確認画面の表示が残念です。hokkaidoになってます。
確認の表示部分はこのようなテンプレートになってます。
<table> {% for field in form %} <tr> <th>{{ field.label }}:</th> <td>{{ field.data }}</td> </tr> {% endfor %} </table>
以下のようにすれば北海道と出せますが、
{{ form.instance.get_prefecture_display }}
汎用的に使うためのtemplatetagの実装が紹介されていたので使ってみます。
templatetags/data_verbose.py
from django import template register = template.Library() @register.filter def data_verbose(boundField): """ Returns field's data or it's verbose version for a field with choices defined. Usage:: {% load data_verbose %} {{form.some_field|data_verbose}} """ data = boundField.data field = boundField.field return hasattr(field, 'choices') and dict(field.choices).get(data, '') or data
{% load data_verbose %}
<table>
{% for field in form %}
<tr>
<th>{{ field.label }}:</th>
<td>{{ field|data_verbose }}</td>
</tr>
{% endfor %}
</table>
こうするとchoicesを持つフィールドの場合は値の方を表示できます。
関連 : DjangoのFormPreviewを使って確認ページを表示する - brainstorm
参考 : python - How to get the label of a choice in a Django ChoiceField? - Stack Overflow
参考 : Django templates: verbose version of a choice - Stack Overflow